Study Space
A way to find a new place to study
Timeline
Febuary-May 2023
Tools
Figma,Figjam,MS Teams
Role
User Experience Designer and Researcher

Overview
What is Study Space?
Study space is an app designed for funding the perfect spot to study. Created by students who kept asking themselves "Where can I study today?" The app uses rating and reviews of nearby areas to determine which space is right for you. Do you want background noise, or complete silence? Study space takes this into account before suggesting the perfect space based off of reviews and user needs.


Overview
Design Process
Goal-Directed Design
We were asked to use Goal Directed Design (GGD) because our class Interactive Design 1 (IAD1) was asked because we learn it in our class and would demonstrate our understanding
My Role
UX designer and researcher
Tools
Figma, Figjam, GroupMe,
Adobe InDesign
We Designed our App Using Figma. It was what we used in our classes and had the most experience with. We used adobe InDesign for our logo. We used GroupMe for our base communication to schedule meetings and email for sending documents.
In today's globalized world, chances are you are interacting with people from more than just one country. This is where our multilingual functionality comes into play. Take advantage of this unique capability to expand your reach.
Initial Idea
In our class IAD 3000 we were given the assignment of building an app of our choosing, my group had the idea of making an app for finding the best study locations. We had our own idea of what the app would look like and function but were given the task of researching, creating a persona, making a framework, refining and eventually presenting it to our peers. This process would take us about 10 weeks.

Research and assumptions
Initial Questions
First was to ask ourselves “what do we need to find out?” also known as our personal hypothesis. Who are our users? What desires do they have? How will this app function?
Starting off we decided we wanted to focus on students and various types of remote workers like writers. Should we have a function that allows for users to for groups? Is any noise distracting or is it helpful in low levels? Would you use this type of app consistently?
These eventually turning into many of our interview questions.
Interviewing
As student’s we were allowed to do research on people but only the barest questions. We interviewed five people and got a lot of good answers to our questions. For example, we all thought that some people like to go out to coffee shops or library’s because other people there help them focus and almost all of them agreed.
Competitive Audit
We also needed to ask ourselves the question “is there already a product that does this? If so can we do it better?” Our main competitors would be Google maps, Meetup and Yelp. Google maps is very familiar and you can find places easily and even get directions but does not factor in things like noise or chairs. Yelp has a great tag category system and allows for filtering but yelp is based on reviews which aren’t always helpful and franchises can overshadow smaller shops. Meetup is great for hosting events but has a price for hosting events and is not

Creating persona's
Our next step was to design our persona’s. We knew we would need two persona’s since a student and a remote worker tend to have different needs. In our persona’s we would need their end goals, life goals experience goal and and personal narrative. These help us keep our users in mind when designing the app.
Our first persona we decided to name Gam Blair (very punny). She is a journalism student who is striving to be her best self. As a student she needs to study and wants to find places that has background noise but not much else. She also is trying to conquer anxiety during stressful times so she wants to find calm spots to study.


Our second persona we named Matt Cunningham. He is a remote worker in Atlanta as a Junior Game Developer. His goal in life is to start his own gaming company so he is constantly looking to network and find places to work effectively (looking back we should have also added caffeine addict for coffee shops). When working he needs reliable Wi-Fi, a quiet environment and the occasional group meeting. He is also focused on personal growth, both professionally and from his community.
Both of these user’s would be great for an app like study space, allowing them to find the location they need with their specific requirements.
Requirements
After making our persona’s we could finally start thinking about what our app would need. Our users fundamentally want a low stress environment, so a calming color would be best which is why we choose a light blue for our logo. We then wrote down everything we thought we would need in our app. Some of the things we knew we would need is a sign in and sign up screen, loading screen, homepage, setting/profile page, chat, create chat, location page, browse add group and interests.
Looking back I would definitely look up what app stores require on their stores. Changes are always easier to implement early on in a process.
Frameworks
Finally time to start making layouts for the app we want to make. We had experience making basic designs from previous classes in figma and had years of how technology works because we grew up with tech so the layout practically made itself. However I feel we at times focused too much on the fidelity of the model despite the fact we weren’t trying to make a high fidelity design yet.

Refinement
During our initial frameworking we decided that a dark mode would be a useful feature and would give us a challenge in terms of prototyping. We also decided to add a connection to a music app to help focus. Although we didn't have a way to select which service and just used spotify and a backdrop.


This is where we all went into micromanagement mode. Whenever we made a change to anything, we had to make sure it also was in the darkmode. We had to use Auto-layout in figma which is a difficult function to implement well for beginners. We had to make sure our prototyping worked and looked good everywhere.
While doing this we all had to agree on everything and communicate what we were doing to our prototype. Eventually we finished and presented to our class.
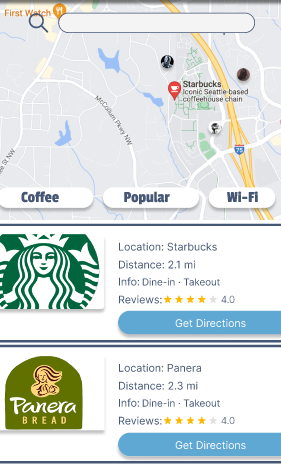
Images of our Final Design
What I learned
This was the first time I was asked to design an app with a group and while using Goal Directed Design.
Looking back I would have tried to incorporate someone who was a Computer Science major asking if the design was possible or easy to do code. In the research Phase I would have considered different GPS apps API since if we wanted to build it we would need one or even how to properly incorporate location services. In the Flameworking phase I would have added a filter for distance, and have added a system to block messages and groups since this is required for most app stores with messaging services. We would also need a moderator system to help filter out bad reviews and prevent irrelevant or inappropriate photo's from appearing. whether this would be a hired position or a hobby like Reddit would need to be decided later.
I would also have a more business minded step. it is hard to build apps without a paycheck, and it is even harder to get people to install your app when you have done zero marketing. I would have a focus at colleges
Overall, this was a decent first project. I'm thankful for the experience and the skill of my teammates.







